Welcome to the next episode of Logic apps for newbies!
JSON is nowadays one of the most common open-standard file format that is used to transmit data in the IT industry. We used it with logic apps a lot in our Data lake Ingestion engine that we created to one of our clients. JSON is used nearly everywhere and that’s why it is so important to know how to deal with it.
Logic app’s provides very decent support for this kind of data, but some solutions are not so obvious, even for a person with good programming experience. If you are reading this blog there is a chance that you know what I am talking about.
In this blog we are going to discuss:
-
How to Parse JSON in Logic Apps
-
Introduction to Parse Component
-
Generating JSON parsing schema
-
Logic App example
-
-
What is the problem with JSON that contains nulls
-
Parsing JSON property set to null on string typed property
-
-
What is the solution to deal with nulls
-
Modifying existing schema to allow nulls
-
Execution that allows nulls to be parsed
-
# How to parse JSON in Logic Apps
To explain how to Parse JSON in Logic apps I am going to use an example JSON Object with a single property like below:
{
“Name”:”Piotr”
}
Introduction to Parse Component
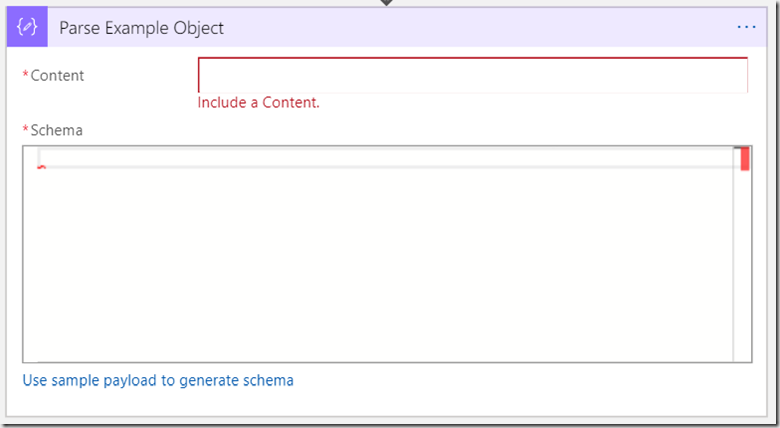
So lets focus on Parse JSON component as it is going to do all the Parsing for us.
This component is composed of two text boxes and single action link:
-
Content – this takes the JSON that we want to parse as an input (Required)
-
Schema – this defines how our JSON is constructed, so it can be parsed in the correct way and strongly type all properties of the object for the further references (Required).
-
“Use sample payload to generate the schema” action link that is placed below the schema box that could help us generate the schema for the input that we want to pass.
Generating Schema
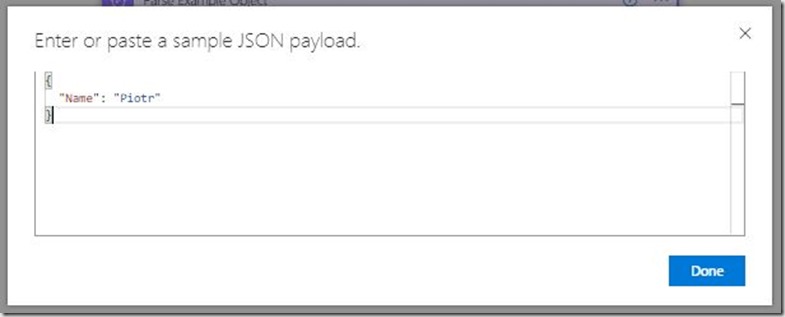
By clicking “Use sample payload to generate the schema” link, a little window like below will pop up and we will be able to generate the Schema based on the input JSON that we want to parse. Logic Apps will generate that schema automatically.
This process Is shown on the below picture:
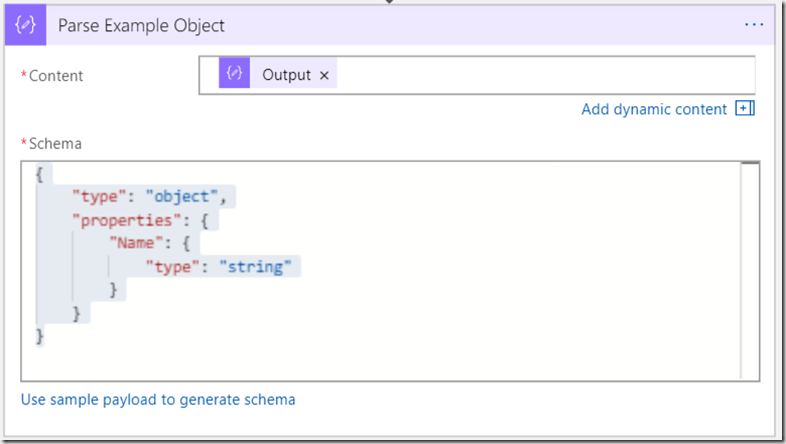
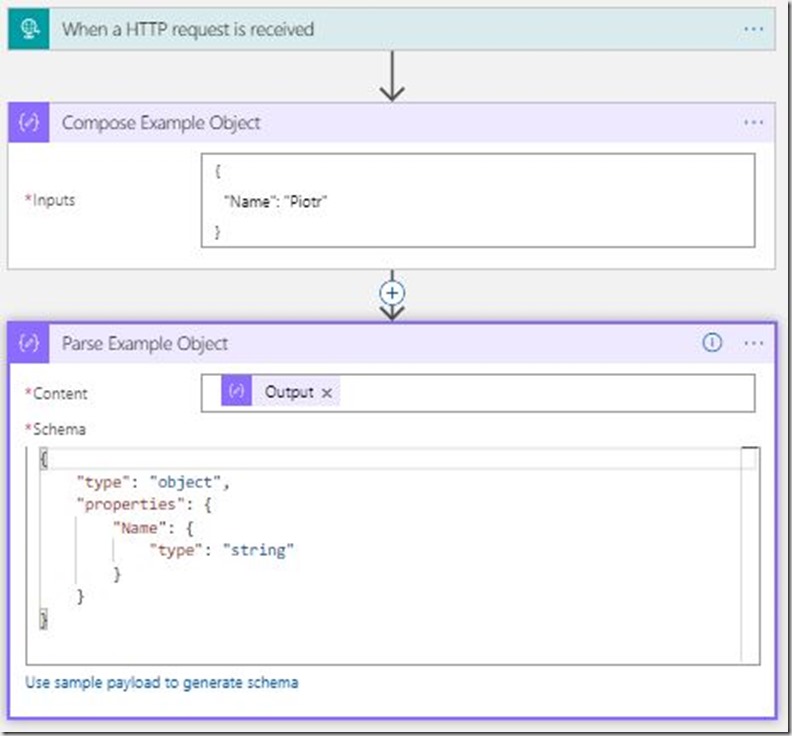
If we hit done our component should look like on the picture below
The schema generated, based on our example object that we passed in, would look like the picture above. Now our Parse Component expects the Content object to have single property named “Name” that is of type “String”, but we can define it to be any allowed type like e.g. integer, object, array etc.
Logic App Example
Our Example logic app to parse JSON is very simple. It uses two components, and single HTTP trigger (Trigger is not going to be covered in this blog)
Those two components are:
-
Compose Example Object (Compose Component) – the main purpose of this component is to define our JSON example so we can feed it to our Parse Example Object that would do the parsing. In a real world application it would be an API call or Reading a file from some storage component that returns JSON data
In our example, like on the picture below, we would insert our JSON example object from the above text box. -
Parse Example Object (Parse JSON Component) – this is the sole object that we are interested in. It is going to parse JSON into a Logic App Object (With the properties that we can access in further actions).
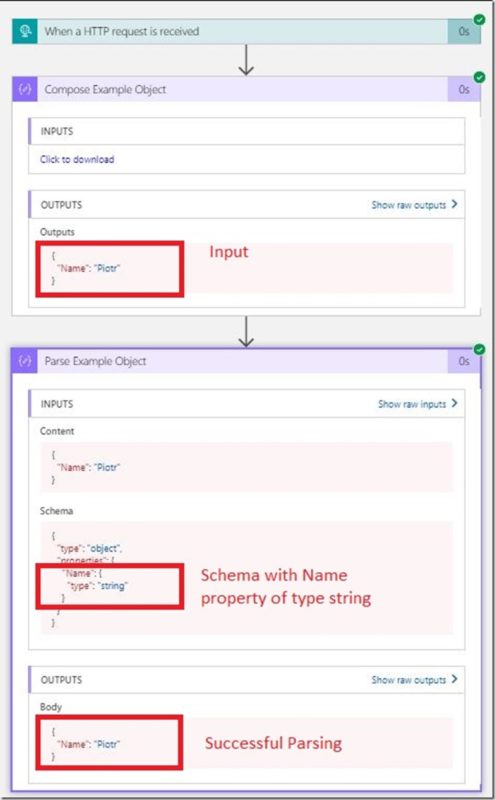
if we run our example logic app, and pass in our example object, it would finish successfully like on the picture below. We can see in the OUTPUTS in the picture, that it we received Object with the property “Name” that is set to “Piotr”, which means that parsing was correct.
Please do not confuse OUTPUTS on below picture to be JSON Object that we passed in. This is the result of parsing – Logic app represents parsed object in the form of a JSON object. In further actions we would be able to reference the “Name” property of the object we parsed.
Now that we understand how to parse JSON in Logic apps, lets see what happens when we try to input objects that do not have a value set. It will be a very common scenario that an API that you use would return objects that’s property is null.
# Parsing object that would contain Null value
So lets say our API for some of the calls would return object like below with one of the properties set to null.
{
“Name”:null
}
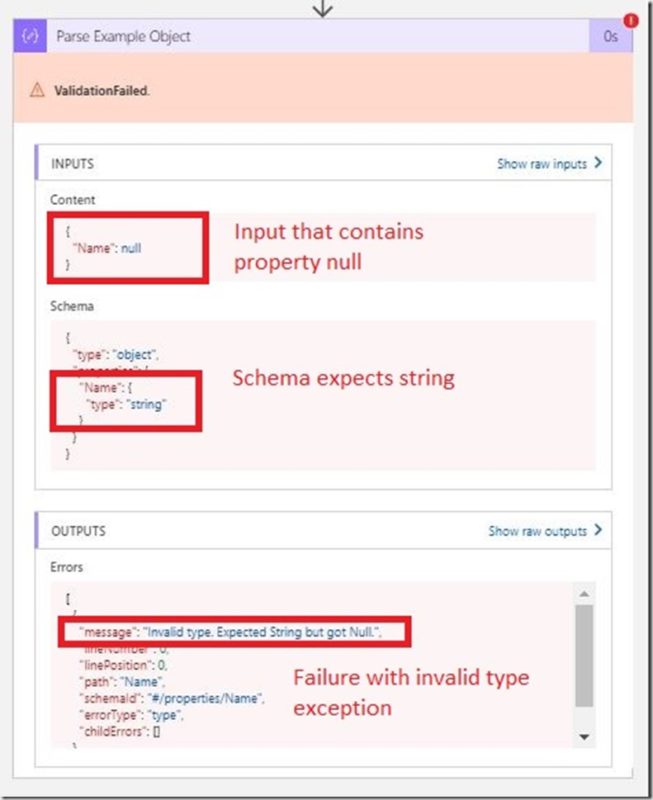
Let’s see what happens if we try to pass object like that into our Logic App. Our schema still expects string for the property named “Name”.
Our logic app fails, showing us in OUTPUS the Error Message:
“Invalid type. Expected String but got Null.”
So lets see what would be a quick solution for that.
# Solution
The solution for successful parsing is to modify the schema to allow nulls.
Modifying Existing schema
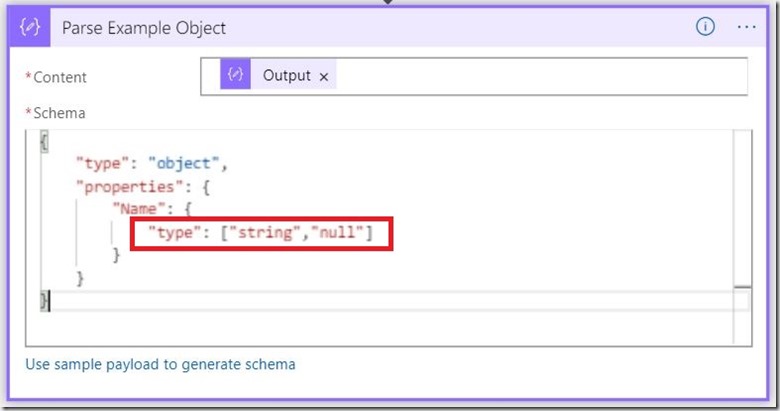
It can be done in very simple step by modifying type of the object into array of types like shown below:
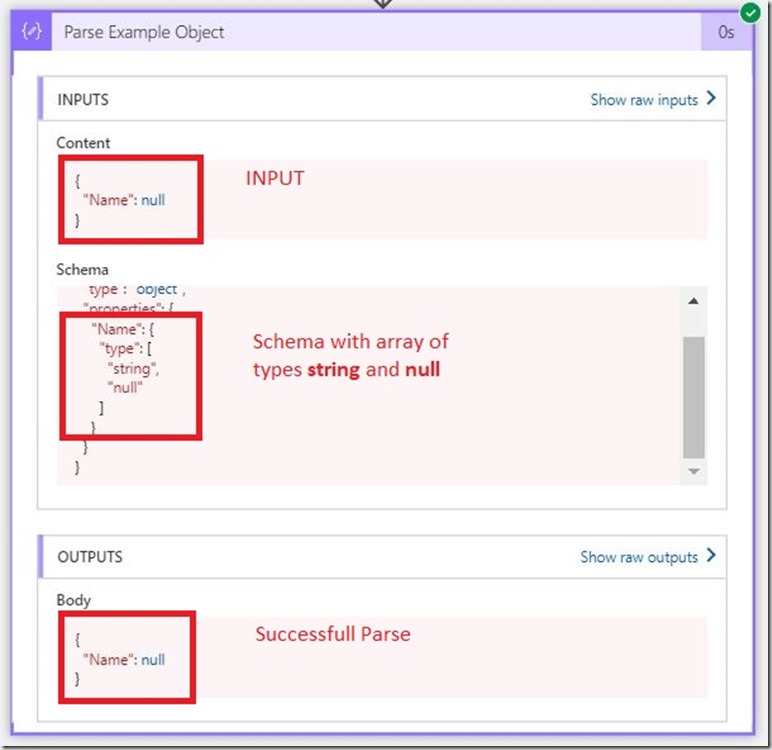
Execution that allow nulls to be parsed
If we do that we will be able to parse nulls and strings like on the picture below:
We see that this time Logic app did not thrown an exception and would allow us to deal with this null value within our code.
Let’s bear in mind that allowing nulls it is not always the best option.
There is also default values, that could be considered, but everything depends on the context your logic app operates in.
Thanks for reading and I hope you enjoyed the blog post.
You can download working example from the section below.
# Download
-
You can download Logic app with null example working from here