I recently started exploring Power Apps and playing around with the layout options it offers.
Before you start creating an app you need to choose the appropriate layout. There are two available options:
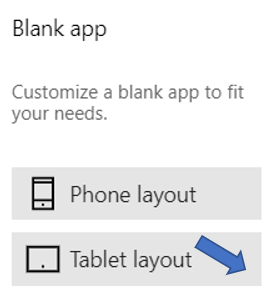
- Phone layout
- Tablet (Desktop) layout
Most frequently than not you would start with a PowerApp in a phone layout but a tablet version would also be required in the end. Unfortunately, for the time being, there is no way to switch between the two layouts in an easy, unpainful manner. Not all functionalities work the same way in the tablet layout as they do in the phone design. Recreating a phone app to a desktop version can consume a lot of time, especially if it is functionality-rich.
I will demonstrate the steps you should undertake if you encounter the same situation – converting a phone app to a tablet one.
For this purpose, I have an existing phone app created by Microsoft example.
Before diving into the layout conversion, I would like to add a few notes on the phone app creation:
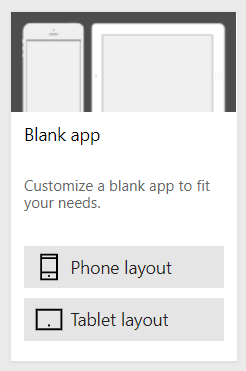
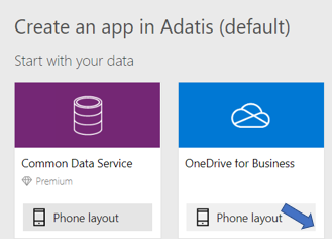
- Create your app through the first option “Start with your data” and not with the second choice of “Start with a blank canvas or a template“. If you generate a blank app then you need to build the screens from scratch. This is also important for the tablet app objects transformation, no resizing would be needed, it will happen by default.
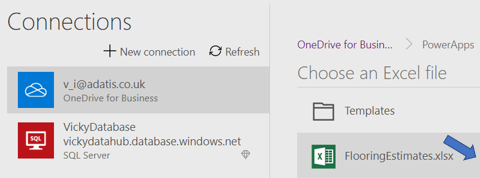
- In this case, the data source is an Еxcel file placed on OneDrive for Business. It is selected during the creation process and not later like in the blank process.

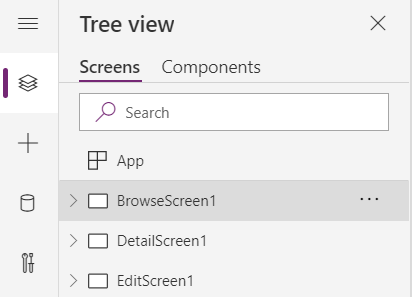
- With this approach, a sample app will be generated with all three screens.
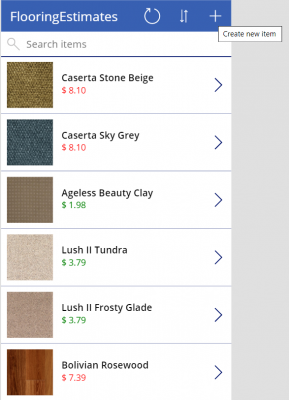
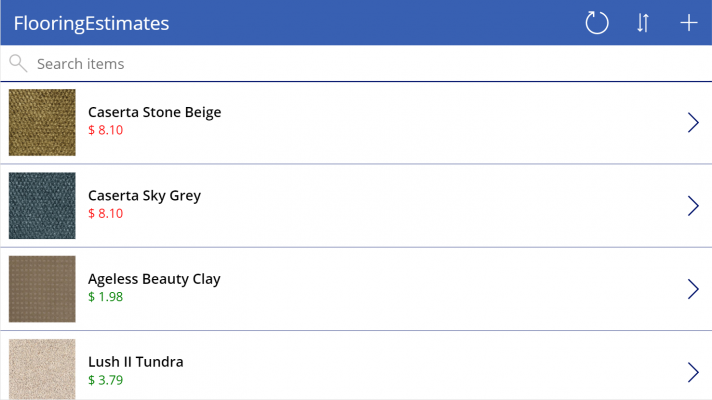
- The phone app looks like the image below with the main functionalities automatically generated for you – Edit and Insert, for instance, to name a few.
The conversion steps are listed below:
- Export your mobile PowerApp to your computer:
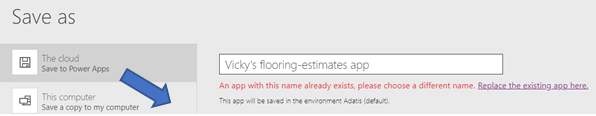
2. Create a blank tablet PowerApp and save it to your computer as well.
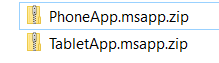
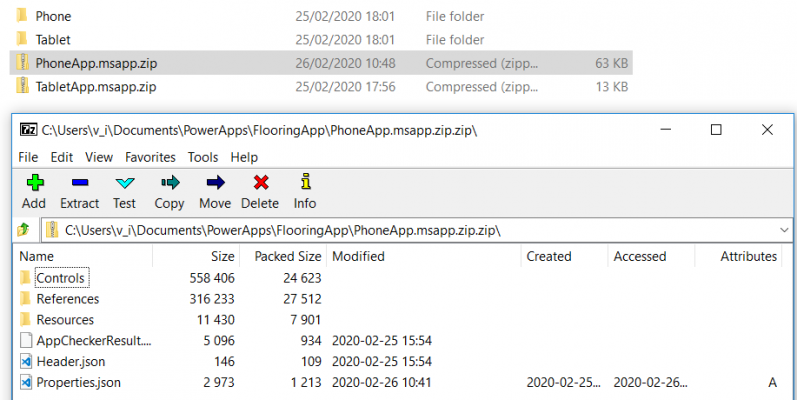
3. Rename both exported files by adding .zip extension and for easier distinction retitle the original mobile PowerApps to PhoneApp and the desktop one change to TabletApp.
4. Now extract both zips in separate directories.
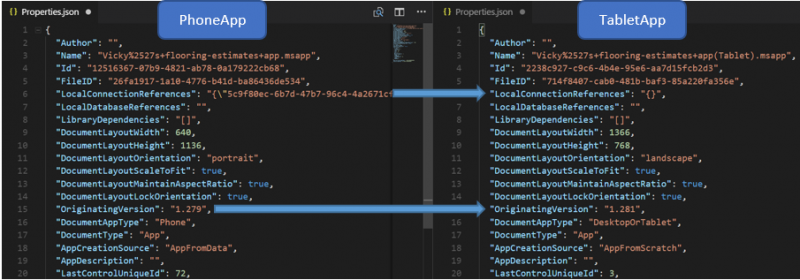
5. Open the properties files from the Phone and Tablet apps, preferably in Visual Studio Code and amend the below settings of the Tablet file:
- Copy the connection details from the Phone file.
- Set the originating version of the tablet properties to match the PhoneApp.
6. Open the export .zip of the Phone app with an archive program (I used 7-Zip) and replace the properties file with the updated properties.json file of the tablet app. Simply drag and drop it in the archive.
7. Close the PhoneApp archive and rename it by removing the .zip suffix.
8. At last, open the new version of the file in PowerApps and check its size. Save the app as your tablet variation.
I hope you find this post helpful, it was inspired by Todd Gadinski‘s blog.
Please don’t hesitate to share your comments and get in touch should you have any further inquiries.
Till next time!