Good UX design is critical in enabling stakeholders to maximise the key insight that they are able to derive from Power BI reports.
This article will describe the process behind adding GIFs to card visuals in Power BI. The GIFs we will create in this article will be as follows: animated arrows, looping only once, displaying the direction of movement relating to a particular value between the current period and the previous period. These GIFs work extremely well as a visual aid, highlighting key information quickly to users, without any overstimulating effect due to a single loop being used.
The Example
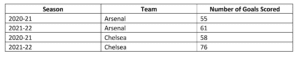
The dataset we will analyse pertains to Premier League football teams and the number of goals they have scored across multiple seasons. An excerpt of the data is shown below:

The Set-up
Before creating the GIFs, we must write measures which return the number of goals each team has scored in a particular season as well as in the previous season. To do this, we must:
- Convert the season into a date. This can be done in Power Query with the following two steps.
- Create a date table using the CALENDAR function. Add a Season column to this date table using the following DAX code:
- After creating the required relationship between the teams and date tables (on the Season columns), we can now create the measures for number of goals scored in a particular season as well as in the previous season. Each team must have a unique measure, e.g.:
We can now create a basic card visual using the Current Season measures like below:
Improving the UX and Adding GIFs
Now that we have created a basic card visual, we can improve it by following the process outlined below:
- Creating a text label to display the change in number of goals compared to the previous season
- Adding individual card titles to reference the relevant team
- Creating the GIFs in Microsoft PowerPoint
- Using an online tool to cap the number of GIF loops at one
- Add the GIFs to the cards using measures
1. Creating a text label to display the change in number of goals compared to the previous season
The first thing we must do is create a text label which displays the percentage change in the number of goals scored compared to the previous season. We can do this using the following measure:
The DAX code above returns a string which displays the percentage change in the number of goals compared to the previous season if data exists for both the current season and the previous season.
After creating this measure for all teams, we can now add the measure to the card visual using the fx function under the Label options within the Callout menu.
Shown below is the effect these changes have on the appearance of the card visual:
2. Adding individual card titles to reference the relevant team
The cards above no longer have the relevant team name shown on them. Often, when developing reports within Power BI, you may have to make use of a variety of small hacks to accomplish certain goals. To add the team name to each card, we will make use of one of these hacks. First, we will create the following measure:
Now you can probably see what I mean! The DAX code above returns a single string with a prescribed number of spaces between each team name. We can now add this measure as the title of the card within the following menu:
Shown below is the effect these changes have on the appearance of the card visual:
There are a variety of other options that you could utilise instead of this hack (e.g., the use of multiple text boxes). Another such option is configuring the percent change label within the Reference label menu.
Using this configuration allows the Callout label to remain free to display the team name. However, I have selected the previous configuration as I prefer the aesthetic that comes with the team name being above the card instead of within.
3. Creating the GIFs in Microsoft PowerPoint
In PowerPoint, we will create upward and downward arrow GIFs to represent the change in the number of goals scored from one season relative to the previous season.
This is very simple to do in PowerPoint using the following process:
- Format slide dimensions to your preference (e.g. square)
- Create and format arrow shape
- Move the arrow outside of the slide
- Within the animations pane, add a line animation
- Export the slide as a GIF
This 5-step procedure results in the GIF being created in which an arrow appears from nowhere and moves upward or downward depending on the direction of the arrow. This is expressed in the image below:
4. Using an online tool to cap the number of GIF loops at one
The GIF created using PowerPoint loops an infinite number of times. However, this may be distracting to users of the Power BI report. Ideally, we would like the animation to only happen once; when the user triggers an input (e.g. changing the slicer selection).
To do this, we must cap the number of loops at one. This can be done very easily through online tools such as EZGIF.
5. Add the GIFs to the cards using measures
To add the GIFs to the cards, we must create measures with online links to the GIFs. Therefore, we must host our GIFs online – we can do so with websites such as Postimages.
After doing this, we can now create our measures to retrieve the GIFs:
Lastly, we must create a measure which defines which arrow is returned when:
The DAX code above checks if data exists for both the current season and the previous season as well as if the difference is positive or negative. Then:
- If data exists for both seasons and the difference is positive, we return the upward arrow GIF
- If data exists for both seasons and the difference is negative, we return the downward arrow GIF
- Otherwise, we return an empty string.
With that, we are done! Shown below is the final appearance of the card visual (obviously, as this is a still image, the animation effect is not shown):
Wrap-up
In this blog, we have discussed the inclusion of GIFs in Power BI and the DAX that enables it. Hopefully, you can now incorporate this newfound knowledge in your own Power BI reports!
Note
The data and Power BI model discussed in this blog can be found here.